
Are you feeling frustrated with the limitations of Webflow? You’re not alone. Many businesses and entrepreneurs who started with Webflow want more control, flexibility, and scalability as their online presence grows.
Design constraints, limited functionality, and a lack of access to powerful plugins are holding you back. You deserve a platform that empowers your website to reach its full potential, attracting more visitors, converting leads, and driving business growth.
That’s where WordPress shines. With its unparalleled flexibility, vast plugin ecosystem, and robust content management system, WordPress empowers you to build the website of your dreams – without any coding required.
This article will guide you through why migrating from Webflow to WordPress could be your website’s game-changer. We’ll explore the limitations of Webflow, highlight the advantages of WordPress, and show you how a seamless migration can unlock the doors to website success.
Ready to unleash your website’s full potential? Let’s dive in.
Key Takeaways
- Webflow allows building custom websites visually without coding.
- It integrates design, CMS, e-commerce, and hosting in one platform.
- Suitable for individuals, businesses, and teams, with scalable plans available.
Table of Contents
Webflow is a comprehensive no-code platform that empowers users to design, build, and publish custom websites without writing code. The platform stands out by giving designers the tools to manipulate HTML, CSS, and JavaScript through a visual interface, offering granular code control with a user-friendly canvas.
With Webflow, professionals and beginners can create responsive websites that adhere to modern web standards and gain accessibility and performance for their projects.
The webflow service integrates various essential website components, including CMS, e-commerce, and hosting solutions, into a single streamlined workflow. This integration simplifies the process from concept to launch, reducing the need for external software and often complex integrations.
Whether for personal projects, businesses looking to establish an online presence, or teams collaborating on a client website, Webflow provides an adaptive environment that scales with the user’s needs. A free Starter plan allows users to explore the platform’s capabilities before committing to a paid plan.
Understanding Webflow
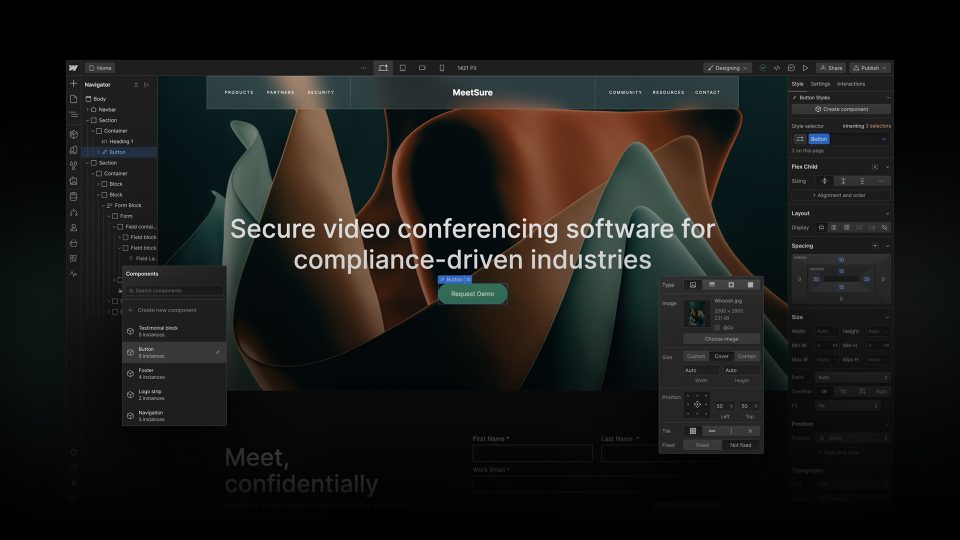
Webflow functions as a visual editor where users can drag and drop elements to build their website’s structure and design. This flexibility makes it favourable for both beginners and professional designers.
The core elements of Webflow include:
- The Designer: It’s the central feature where users visually assemble and style their websites. The Designer translates visual designs into clean and semantic HTML, CSS, and JavaScript.
- CMS: Webflow’s content management system allows users to structure and populate content without touching the code.
- E-commerce: Webflow enables users to build and customise online stores through its visual interface.
- Hosting: Webflow offers to host websites built on its platform, providing a complete package from creation to deployment.
A key benefit of Webflow is its responsive design capabilities. Users can adjust their designs for different devices, ensuring their website is optimised for desktops, tablets, and mobiles.
Another feature is the Editor. It allows collaborators, like clients or content managers, to change text or images directly on the live website without affecting the underlying design.
Webflow’s approach to website building balances the design flexibility found in traditional web development and the ease of use characteristic of no-code website builders. It is an all-in-one solution for web designers and businesses looking to craft custom websites efficiently.

Who is Webflow best for?
Webflow is a versatile web design tool suitable for various users. Those who find Webflow most beneficial include:
- Designers: They can use Webflow’s visual editing capabilities to see real-time changes without writing code. This is especially advantageous for designers who prefer a visual approach to website construction.
- Freelancers and Agencies: They can quickly develop custom websites for clients with Webflow’s client billing and team collaboration features. The ability to export code also allows for seamless integration with other platforms.
- Start-ups and Small Businesses: With Webflow, small teams can build a professional web presence with minimal overhead. The platform’s scalability from free to paid plans ensures a cost-effective path for growth.
- Bloggers: Individuals looking to publish their content online can use Webflow’s CMS features. Despite some limitations on page numbers, it provides a dynamic platform for storytelling and audience engagement.
- E-commerce Store Owners: Webflow’s e-commerce solution is customisable, catering to those who require unique storefronts without extensive coding knowledge.
Using Webflow can empower individuals to create diverse types of websites, ranging from portfolios to complex e-commerce sites. However, users should weigh the platform’s page limits and plan costs against their specific needs.
The Basics of Web Design with Webflow
Webflow leverages a drag-and-drop interface while automatically generating HTML, CSS, and JavaScript.
Webflow 101
Webflow’s strength lies in its ability to visually translate a designer’s vision into clean, production-ready code. Designers use a graphical user interface to place elements on a canvas, equating to the HTML structure. The styling of these elements relies upon CSS, which in Webflow is managed through an intuitive interface that controls the box model, typography, and complex interactions.
To achieve layouts with precise control, users utilise a CSS Grid or Flexbox. These systems provide flexibility and responsiveness to various screen sizes, critical in crafting websites that perform across devices. Media queries, a cornerstone of responsive design, are simplified through Webflow’s visual tools, enabling designs to adapt to different devices effortlessly.
Webflow’s Designer tool empowers users to manipulate styles, create symbols for recurring elements like logos, and ensure typography is consistent and legible across the site. One can assign styles to specific media, providing a seamless user experience across all devices.
Webflow Apps
Webflow extends its functionality with Webflow Apps, a collection of integrations that enhance the web design process. These apps typically address specific design or functionality needs, such as adding e-commerce capabilities or incorporating unique media types.
Webflow users can integrate complex functionalities that require extensive JavaScript knowledge through apps. They can, for example, implement dynamic filtering or connect to external APIs. This adds a layer of interactivity and complexity to Webflow sites without requiring the manual coding that JavaScript necessitates.
This marrying of design and development in Webflow offers a sophisticated platform for creating web content that is both technically robust and aesthetically compelling.

Building Your First Site
When building your first site with Webflow, you’ll navigate through a suite of tools and features that simplify the web development process. From choosing templates to customising interactions, the user manages the complexity of site creation with intuitive visual controls.
Site Build
You can select a template or start from scratch using the Webflow Designer. A template can be a swift pathway to a professional-looking site, while starting from scratch provides a blank canvas for complete creative freedom.
- Templates: Choose from an extensive library of pre-designed templates that can expedite the building process.
- Components: Drag-and-drop components make it simple to construct a website. One arranges elements like forms, buttons, and grids to craft their layout.
- Classes & Symbols: Assigning classes to elements enables consistent styling across the site. Symbols allow for reusing components efficiently for items like navigation bars and footers.
The Navigator tool presents a hierarchical view of the site’s elements, making it simple to understand the layout and make adjustments where necessary.
A grid system facilitates the design of responsive layouts that work on various screens. Designing custom websites becomes more manageable by visualising and structuring the content using grids.
Interactions and animations can be added to enhance the site’s dynamism, including triggers and animations that work with scrolling, hovering, or clicking.
Once the site assembly is complete, it’s published on a Webflow subdomain for testing, where users can preview their site live, which is a valuable step before moving to a custom domain.
Advanced Design Techniques
For more advanced design techniques, Webflow empowers designers with intricate control over the design process. Complex, responsive websites can be completed by focusing on SEO fundamentals, accessibility, and interactions.
Responsive Websites
Responsive design is a non-negotiable for any website, and Webflow’s tools allow for precise control over how websites behave across different devices. Users gain the ability to optimise layouts for a variety of screen sizes, ensuring that the user experience remains consistent and accessible.
Techniques such as flexible grid systems, fluid media queries, and breakpoint-specific styling are at the designer’s disposal.
- Advanced CSS Positioning: This includes absolute, relative, fixed, and sticky positioning, providing nuanced control over the layout.
- Interactions: Detailed animations and intricate hover states can respond to user actions, enhancing the dynamic nature of the site.
- Optimise for SEO: The platform includes SEO fundamentals to ensure sites are discoverable and rank effectively on search engines.
- Accessibility: Websites are accessible to individuals with disabilities, adhering to best practices and web standards.
By utilising Webflow’s comprehensive toolset, designers can craft responsive, accessible, and SEO-friendly websites without delving into the complexity of code, streamlining the web design process without sacrificing advanced techniques and control.
Dynamic Content Management Systems
Content management systems (CMS) are essential for creating, managing, and modifying digital content. Webflow offers a sophisticated CMS enabling users to easily shape and publish content online.
Webflow’s CMS is designed to handle dynamic content, which can change or be updated frequently. This content includes, but is not limited to, blog posts, articles, product listings, and events. Through the CMS, users can:
- Store and manage content in a centralised system.
- Reference dynamic content across their site, enabling real-time updates.
- Structure content for localised experiences, catering to different audiences.
The CMS enables the creation of e-commerce sites, with Webflow offering built-in solutions that support everything from product management to checkout and payment processes. Webflow e-commerce is designed to work seamlessly with their CMS, offering users a unified platform to manage an online storefront. Regarding SEO, Webflow’s CMS allows for optimisation techniques that enhance visibility and search engine rankings by managing metadata, page titles, and more.
Webflow Hosting
Webflow offers hosting services that are engineered to maximise website performance and security. Webflow’s hosting utilises Fastly, a cloud computing service provider, to ensure high-speed content delivery. This global network is designed to serve content at lightning-fast speeds, which is fundamental to maintaining responsive websites that load quickly, providing an optimal user experience.
SSL certificates are automatically included with Webflow hosting, adding an essential layer of security to protect users’ data. These certificates create a secure, encrypted connection between Webflow servers and the visitors’ web browsers, thus safeguarding against data breaches and other security threats.
Webflow’s hosting infrastructure also includes built-in security measures continuously updated to withstand the latest online threats, ensuring that users’ websites are protected against potential vulnerabilities. This proactive approach to security is integral for website owners looking for a reliable platform for their online presence.
Regarding publishing, users can create and update websites in real time with Webflow’s intuitive visual interface. This simplifies designing, building and going live with various websites, from simple landing pages to more complex web structures. The landing page generator feature enables the quick creation of purpose-specific pages without extensive design or development resources.
Localise Your Site
Webflow’s localisation features empower users to localise their site, creating localised visitor experiences. Site administrators can translate content and customise various elements based on the audience’s language or region. This ensures visitors encounter a website that feels familiar and relevant and is culturally adapted to the target market.
Move your existing website to a better platform – where you remain in control.
Ready to level up your online presence? Our tailored WordPress migration service can make it happen. Contact us to start your migration project.

Webflow Courses
Webflow University offers a comprehensive range of video tutorials and courses. It includes a 21-day design portfolio course for users looking to build and refine their web design portfolios.
- Freelance Web Design Boot Camp: Aimed at those aspiring to establish a career in freelance web design, this boot camp covers necessary skills from securing clients to delivering professional work.
- Web Animations Course: For users interested in bringing sites to life, there’s a course specifically focused on web animations, helping them understand the subtleties of creating engaging motion on their websites.
- Certification Program: For those seeking formal recognition, Webflow offers a certification process whereby users can validate their expertise and proficiency using the platform.
- Support Forum: An active forum serves as a Q&A centre where the Webflow community can interact, offering advice and solutions to various challenges.
- Webflow Forum: A place for users to ask detailed questions, receive support, and share their experiences with others in the community.
- Quick Stack: While not a formal course, Webflow’s learning materials and community discussions often use “quick stack” methodologies—rapid techniques to build and launch websites efficiently.
Webflow E-commerce
Webflow E-commerce is a compelling option for businesses aiming to establish a distinctive online presence. Users can design every aspect of their site, tailoring the shopping cart and checkout experience to meet their needs and customer expectations. The platform supports various online payment methods, making transactions seamless for customers globally.
This tool. With the capabilities to manage products, inventory, and orders, Webflow E-commerce equips businesses with the tools required to operate their commerce effectively online.
The ability to personalise the store’s look and feel is particularly advantageous for businesses that want to maintain a strong brand identity through unique store designs.

What are the Limitations of Webflow?
While Webflow offers a robust platform for web design and development, it presents certain limitations that users may encounter:
- Closed-Source Platform: Webflow restricts modifications to its core functionality as a closed-source system. Users must operate within the confines of native features, although custom code and third-party integrations offer workarounds.
- Learning Curve: Some users find Webflow’s interface and advanced features challenging to master, leading to a steeper learning curve than other website builders.
- Cost: The free version of Webflow has limitations, and full access to more advanced features requires a monthly or yearly subscription, which can be a barrier for budget-conscious users.
- E-commerce Limitations: For those looking to build online stores, Webflow’s E-commerce functionalities might not be as comprehensive as specialised e-commerce platforms, potentially requiring additional third-party services.
- Custom Code Restrictions: Users unfamiliar with HTML, CSS, or JavaScript may struggle with adding custom functionality, as Webflow relies on these languages for deeper customisation.
- Hosting Flexibility: Websites built with Webflow must be hosted on the Webflow platform if users wish to utilise all its features, which might not appeal to those who prefer independent hosting solutions.
Webflow is a powerful tool for website creation, but it has limitations that stem from its closed-source nature, cost structure, learning curve, e-commerce features, custom code complexity, and hosting flexibility. To know if the service is right for your business website, it’s best to look at your needs and website purpose to see what will offer the most value and flexibility.
I’m already using Webflow. Should I upgrade to WordPress?
When considering a platform transition from Webflow to WordPress, users should evaluate their needs carefully. Webflow offers a user-centric design interface that allows for visually intuitive website development, while WordPress affords a higher level of customisation through its extensive plugin ecosystem.
Key Considerations:
- Customisation: WordPress has a vast repository of plugins and themes, which may offer more flexibility than Webflow’s design constraints.
- Ease of Use: Webflow’s design-first approach is more streamlined for those with limited coding experience, whereas WordPress can have a steeper learning curve.
Cost Comparison:
| Feature | Webflow | WordPress |
|---|---|---|
| Hosting | Starts at $14 per month | Varies by hosting provider |
| Plugins/Extensions | Included with plan | Free to premium options |
| Themes | Limited free options | Thousands of free and premium choices |
Users should assess their website growth and scalability needs. WordPress typically excels in large-scale content management scenarios, which might signal the need for an upgrade.
Technical Proficiency:
- Users with basic technical skills may find Webflow’s no-code solutions advantageous.
- In contrast, those comfortable with more hands-on website management might appreciate WordPress’s extensive functionality.
Migration: Switching platforms necessitates a strategic plan for content migration. Fortunately, exporting from Webflow and importing into WordPress is possible with available guides and tools.
Upgrading to WordPress may be beneficial if users require deeper customisation, extensive plugin use, or are managing a growing content-rich site. Users must weigh these factors against their current satisfaction with Webflow’s offerings.

How to Properly Move from Webflow to WordPress
Migrating a website from Webflow to WordPress involves several vital steps to ensure the transition is smooth and without data loss. Organisations or individuals should first secure quality WordPress hosting— WordPress, an open-source platform, requires self-management of hosting solutions.
Step 1: Select the Right Hosting
The hosting provider you choose affects the website’s performance and security. It is crucial to opt for a reliable and secure service.
Step 2: Exporting Content from Webflow
Export the current site’s content from Webflow. This is typically done in CSV format, which can be imported into WordPress later.
Step 3: Set Up WordPress
With hosting in place, install WordPress. Choose a theme that corresponds with the previous design for brand consistency and flesh out the basic settings.
Step 4: Import Content to WordPress
WordPress has import tools to bring in the content from the Webflow export, but there will most likely be some extra adjustments needed to fit the new WordPress theme and structure.
Step 5: Configure SEO and Redirects
Implement 301 redirects from the old Webflow URLs to the new WordPress URLs to maintain search rankings. Additionally, configure SEO settings to match the previous setup.
Step 6: Testing
Before going live, rigorously test the new WordPress website. Check functionality, links, media, and overall performance to ensure everything has been migrated successfully.
While the process can be straightforward, it may require some technical knowledge to address specifics related to themes, plugins, and the fine-tuning of settings. If you need any help, we’re here for you!
We only use WordPress because we love the flexibility, versatility and control it provides, not just to build a website that meets our client’s specific requirements but can also grow and scale as their business thrives.
If it is time to migrate from Webflow to WordPress, the team at Chillybin would love to help with our industry-leading Website Migration service.
More reading











What is Webflow? – Frequently Asked Questions
Webflow is a versatile tool in web design, offering a visual approach to site building that integrates CMS, templates, and no-code functionalities. The following queries address key components and considerations of Webflow, which benefit newcomers and seasoned users.




