A well-designed website flow provides a smooth user experience and keeps visitors engaged with your content. Your website flow, just like a current of water or electricity, is about creating a solid direction that works smoothly to provide an accelerated way for someone to move through your pages.
A good website flow will consider various aspects of design, content, and navigation, making it easy for visitors to understand, explore, and interact with your site.
By focusing on the user’s journey, expert website designers can create a purposeful and well-structured flow that keeps users on track and helps them achieve their objectives, while converting visitors into customers.
Key Takeaways
- The flow of a website should always prioritise the user experience with intuitive navigation, precise categorisation, and easily accessible information.
- A user-centric design approach involves understanding the target audience, their needs, preferences and behaviours to design your website layout and content accordingly.
- Remaining consistent in design elements such as colours, fonts, and layout structures across all pages helps create a seamless flow. It aids in brand recognition and makes the website more predictable.
- Navigation should be simple and self-explanatory, allowing users to find what they want with minimal effort.
- The flow is about guiding users through a journey, with each step being clear and purposeful.
Table of Contents
The Essence of Website Flow
The essence of website flow lies in its careful planning and development, which includes defining the site’s purpose, target audience, and intended user experience. There are four main aspects to consider:
- Design
- Website structure
- User experience
- Effective content presentation
Design
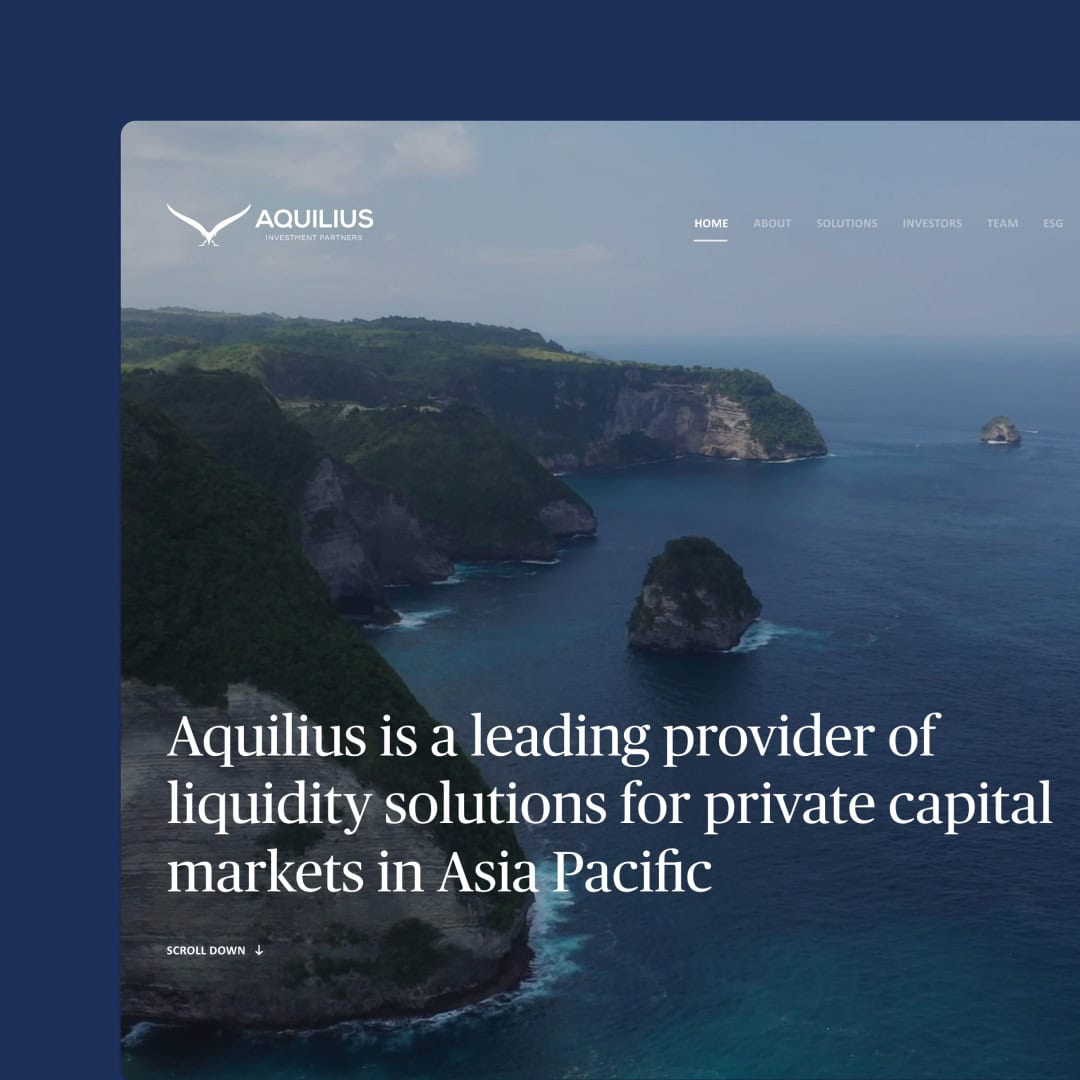
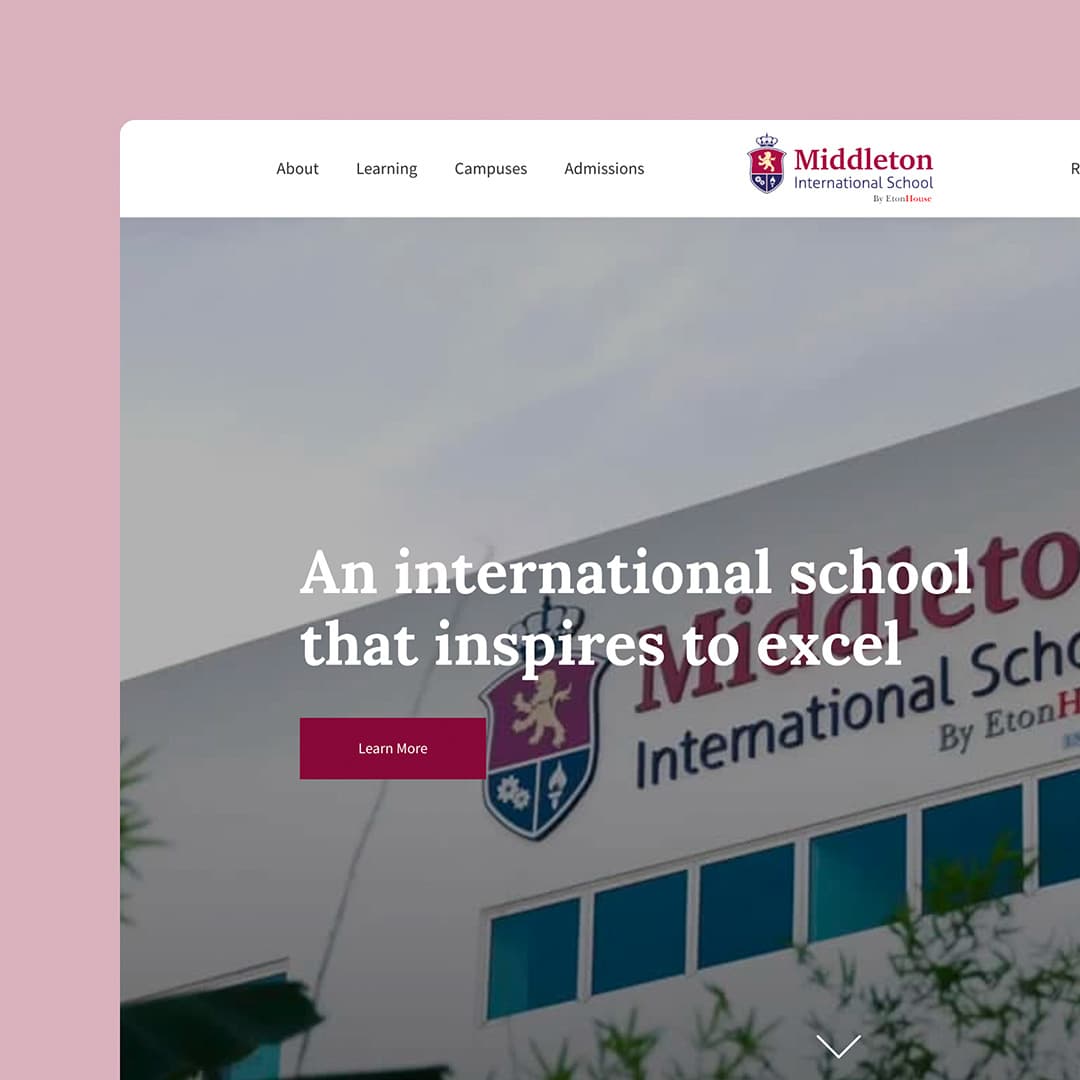
In terms of design, it is essential to create visually appealing web pages that grab visitor attention. This isn’t about inserting hype, fads or glitter. Simple visuals can be equally striking, and it just needs to return your website goals and brand aesthetics and maintain consistency throughout.
A uniform colour scheme, typography, and navigation menu contribute to a cohesive look and feel, making it easier for users to navigate across different website sections.
Website Structure
You can enhance website flow by organising your web pages in a logical hierarchy. A clear and well-planned site structure ensures that users can find the information they need with ease. It also helps make the website more accessible, as search engines can better understand your site structure and display relevant content higher up in search results.
User experience
Ensuring seamless navigation, fast page loading times, and easy-to-use interactive elements are crucial to providing a positive user experience. User-friendly interfaces must be designed to facilitate smooth interaction between your website and anyone using it. This includes implementing design patterns that cater to different devices, such as mobile and tablet users, ensuring optimal functionality and responsiveness.
Effective content presentation
Effective content presentation is about employing well-structured headings, paragraphs and bullet points that will improve the readability of your content.
Utilising relevant visuals, such as infographics, images, and videos, can also provide further context and enhance the overall aesthetic of the website.
Users need to be able to scan the webpage and understand its content quickly. Even though this seems like it will have them leaving your page faster, the opposite is true: when they can find what they need quickly and get the information they need with little effort, they will hunt for more information from you and revisit your site for more advice.

What Do I Need to Consider to Create Website Flow?
By achieving an optimal website flow, it becomes possible to attract more visitors and convert them into customers or clients.
This involves considering several factors, such as the target audience, the desired conversion rate, the objectives of the site owner, and any new business initiatives that may be in place.
Target Audience
Considering the target audience is critical in designing an adequate website flow. To do this, it’s necessary to understand the preferences, needs, and habits of the potential users to tailor the website experience accordingly. This allows site owners to ensure the layout, design, and content are engaging and relevant for the intended users, resulting in higher traffic and conversion rates.
Conversion
Conversions are another crucial aspect when designing website flow. An efficient website flow will guide users through a series of steps, ultimately leading them to take a desired action, such as purchasing a product, subscribing to a service, or contacting the company for more information. A smooth and user-friendly flow can significantly boost conversion rates and contribute to the success of a website.
Business expansion
For businesses looking to expand or launch new initiatives, a well-designed website flow can be essential in achieving those goals.
A flexible website flow will also be able to accommodate any future changes or updates that may be required, ensuring that the website remains relevant and effective over time.
A clear and logical website structure will make it easier for visitors to find and explore new content or features, increasing the chances of gaining new customers or clients.
What Are the Steps to Achieving Website Flow?
Creating a seamless website flow requires meticulous planning and development. This process involves several key steps, such as drafting a plan, generating a wireframe, forming a team of skilled members, setting up a workflow, and obtaining necessary resources.
Step 1. Plan
A successful website flow begins with a well-defined plan. Identifying the goals, target audience, and desired user experience will establish a solid website structure. Don’t just guess. Conduct thorough research to help understand your competitors’ approaches, audience desires and industry standards.
Step 2. Develop a Wireframe
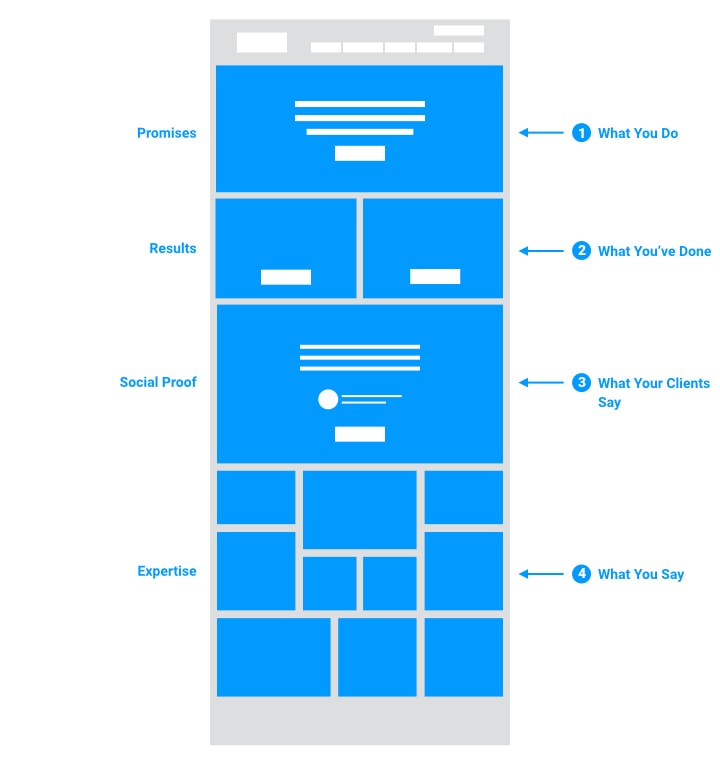
After establishing the goals, it’s time to develop a wireframe. Wireframes serve as a blueprint, providing a visual representation of the website’s layout and navigation, and they determine the arrangement of your design elements and content placement. Crafting an intuitive wireframe ensures a logically organised website that caters to users’ needs and expectations.
Step 3. Form a Skilled Team
A team of skilled members typically consists of designers, developers, content creators, and project managers (like the team at Chillybin!). The collaborative effort of these experienced professionals contributes to an optimised and efficient website flow.
If you are not at the size and budget to bring in all these people yourself, you can easily hire a development team to create or upgrade your existing business website and contract third parties to provide help with content creation and project management.
Step 4. Set Up Workflow
A comprehensive web design workflow guides the team through the entire process, starting from planning and ending with post-launch maintenance. It helps maintain consistency and clarity, streamlining communication among team members and ensuring smooth progress.
For me, the most significant advantage of setting up a workflow is timeliness. A job like launching a new website can get derailed quickly if there isn’t a structure with a timeframe to go by. Please chat with your development team about what they need and where the feedback points are before you get started, and make sure all stakeholders and decision-makers are on board with getting testing and opinions back before the deadlines.
Step 5. Allocate Resources
Allocating proper resources, such as software, hardware, and budget, supports the development process. Providing sufficient resources lowers the risk of encountering obstacles, therefore promoting a smooth execution of the project.
It might cost a little more in the short term to have a great developer and hosting provider, but having someone look after the bulk of the load for you is well worth your time and reduces website failures and errors.
We build stunning, user-focused websites that will wow your customers.
Are you a business owner in Singapore, Australia or worldwide? We work with clients across the globe to deliver beautiful yet functional website designs.

Role of Design Elements in Website Flow
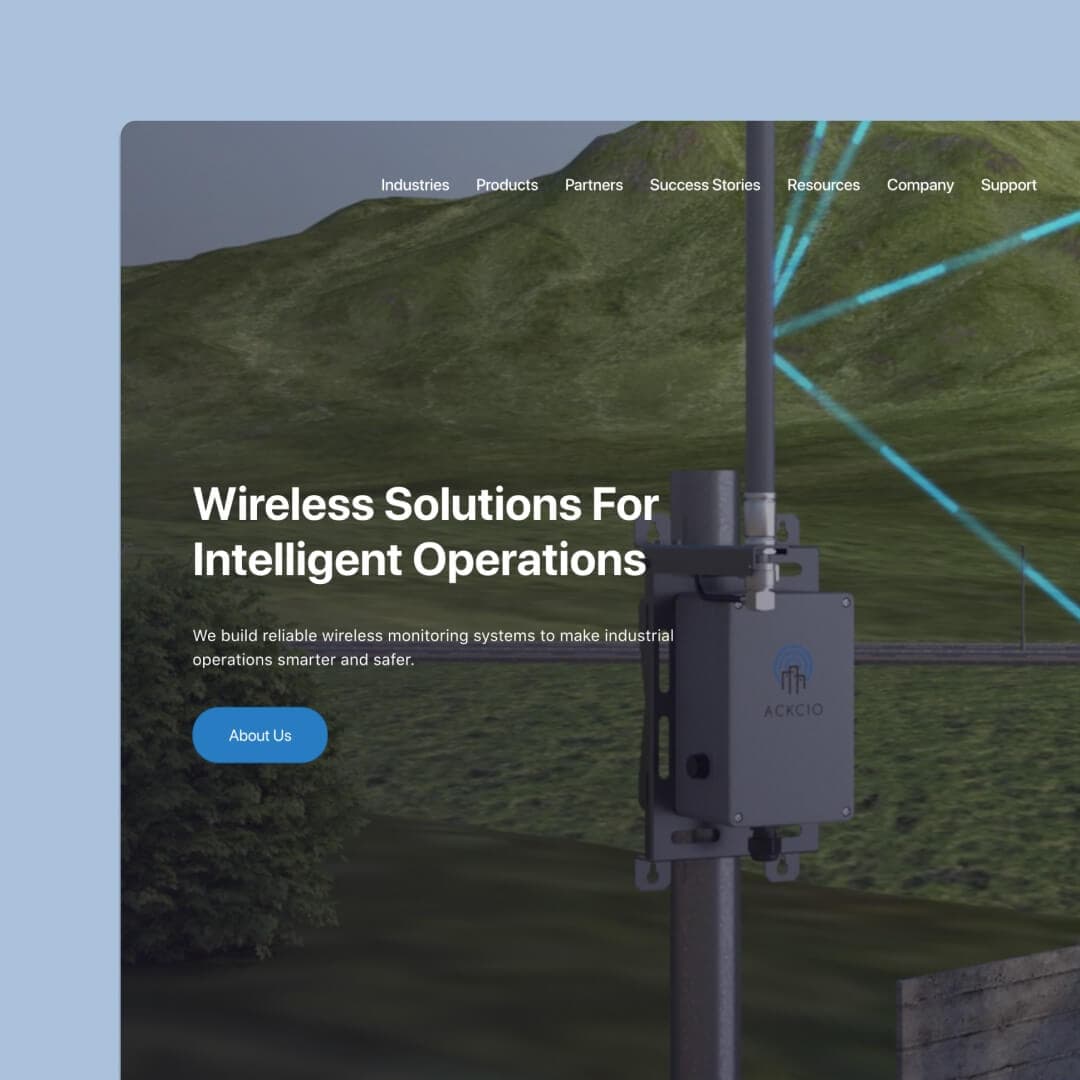
A website’s design heavily influences a site’s flow. A well-structured and intuitive design layout allows users to navigate seamlessly through the website. You aim for users to quickly find the information they need without being overwhelmed by excessive content.
Images contribute to the visual flow of a website. They can act as a focal point, guiding users to essential sections of the site. It’s also significantly more straightforward to read as relevant imagery helps to break up long pieces of text, making it more visually appealing and engaging.
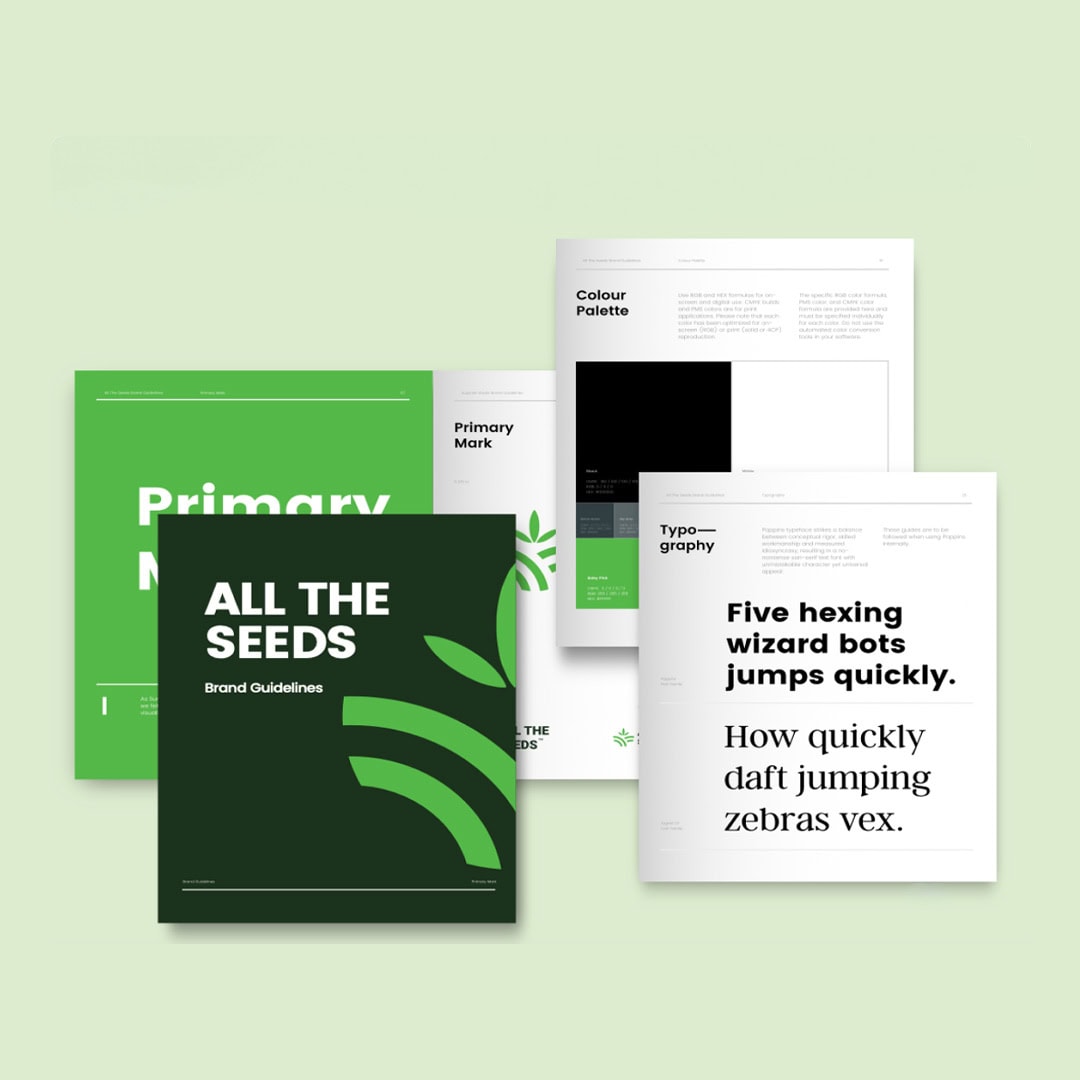
Choosing the right colours for a website can enhance its flow as well. Utilising a harmonious colour palette creates a sense of cohesion throughout the site, which can have a significant impact on the user’s perception of the brand itself. A consistent colour scheme also helps users navigate different sections, making the journey through the website more enjoyable.
Don’t get fancy or try to stand out with decorative fonts. A clear and legible font contributes to the site’s readability. By maintaining consistency in font size and style across the website, visitors can easily distinguish between headings, subheadings, and body text.
Website Structure and Navigation
The primary goal of a website structure is to create a hierarchy of pages, allowing users to find the specific information they seek. To do this, divide your website into main sections with categories under relevant headings. You can then further split into subcategories or pages as required. This makes it easier for both visitors and search engines to browse.
Incorporating a navigation menu containing well-defined links to the main sections and pages allows users to find essential information quickly.
The backbone of an effective website consists of a clear sitemap, logically organised sections, and an intuitive user interface.
The sitemap is another essential aspect of a website’s structure, as it presents a visual representation of the entire site’s organisation. By following a clear and concise sitemap, developers and designers can ensure that the website is structured in a way that is both logical for the users and efficient for search engines to crawl and index. Ensure you update your sitemap whenever there are changes or additions to your website content.
Addressing Issues
Address any broken links promptly. Broken links negatively affect the user experience and the search engine’s ability to crawl the website effectively. Regularly checking and repairing any fractured links helps to avoid this issue and contributes to a smooth website flow.
Content and Context in Website Flow
Content is the foundation of a website; it includes text, images, videos, and other media that convey the information you want your users to engage with. This not only bolsters the website’s search engine rankings but also enhances user satisfaction.
The key to creating exceptional content is ensuring it is relevant, up-to-date, and optimised with appropriate keywords.
In addition to producing high-quality content, it is essential to refresh it periodically. This means updating blog posts, articles, and multimedia elements to maintain topicality and engage users continuously. Regular content refreshes demonstrate a website is active and responsive to the latest trends and developments.
Context encompasses visual design, user experience, and how the content ties in with a website’s purpose. Context is crucial for users to understand the relationship between different site sections and for websites to remain consistent with their branding and messaging.
The right balance between content and context is essential for a cohesive website flow. This can be accomplished by strategically organising content throughout the site and ensuring users can quickly locate and navigate between various sections. Additionally, a clear and user-friendly design further enhances the user’s journey.
The User Experience Journey
The user experience journey focuses on the motivations, decision points, and customer touchpoints a visitor encounters when navigating a website.
To create a website with a thriving user journey, it is crucial to consider the motivations behind each visitor. This could include their initial interest, expectations, and end goals.
By understanding the visitor’s motivations, it is possible to design a website that effectively guides them through the intended sequence of actions.
Decision points on a website are crucial moments when a user must choose their next step. These include signing up for a newsletter, purchasing, or exploring additional content. By strategically designing these decision points, it becomes easier to influence user behaviour and keep them engaged throughout their visit.
A customer touchpoint map is a valuable tool for visualising the user journey and identifying areas of improvement within the website. It allows designers to pinpoint moments within the user flow where a visitor may experience confusion or frustration, making it possible to optimise the overall experience.

Converting Visitors: Funnels and Touchpoints
A well-designed website aims to guide visitors through a conversion funnel, where potential customers progress from casual visitors to loyal customers. The process typically begins with the attract phase, represented by the wide part of the arrow. This stage involves capturing users’ attention through website content, digital marketing, or social media interactions. The conversion rate measures the percentage of visitors who complete the desired action.
Visitors then move through various touchpoints, including informational pages or newsletter sign-ups. These touchpoints encourage further engagement, gradually guiding users towards the primary goal. The conversion funnel narrows as potential customers advance through each stage, with some dropping off and not completing the desired actions. This drop-off is known as bounce and is a factor in analysing overall effectiveness.
- Attract: The process starts by attracting potential customers to the website through various marketing channels.
- Engage: Provide valuable and relevant content encouraging visitors to continue exploring the site.
- Convert: Encourage visitors to carry out the desired action (e.g., signing up for a newsletter or completing a purchase).
The key to success is carefully designing the user journey by targeting the right audience, providing eye-catching content, and guiding them through conversion. By analysing and optimising the different stages of the funnel, businesses can maximise customer retention and grow their customer base.
Just note that these arrows and touchpoints must be strategically placed, leading visitors smoothly through each stage. A clear and informative website layout can help make this journey enjoyable for the visitor and foster brand loyalty.
Continuous Improvement for Website Flow
Continuous improvement is a crucial aspect for any website to maintain user engagement, search engine rankings, and overall user flow. It involves regular feedback, research, and optimisation to improve the user experience and keep the website up-to-date with market trends.
Regular Feedback
One key aspect of continuous improvement is collecting user feedback to identify areas that need modification or enhancement. It is essential to gather feedback through various channels, such as user surveys, analytics tools, and live chat sessions. This valuable information can highlight critical issues related to website navigation, communication, and interactivity that must be addressed to improve user flow.
Research
Another essential factor for continuous improvement is researching current industry trends and web design best practices. Staying informed about the latest techniques and technologies helps ensure the website remains relevant, functional, and visually appealing. It also provides insights into user expectations and preferences, addressing which can improve the overall user flow of the website.
Organising and prioritising website improvement tasks is vital in maintaining user flow. By creating a strategic plan based on user feedback and research, it is possible to focus on the most crucial areas that will have the most significant impact on user experience. This approach not only streamlines resources but also ensures that the website continues to improve efficiently.
Optimisation
Improving search engine rankings is another essential aspect of continuous improvement. Optimising website content for search engines ensures users can effortlessly locate the site when searching for related information. By implementing best practices in SEO, websites can achieve higher rankings in search engine results, leading to increased visibility, traffic, and improved user flow.
Effective communication plays a vital role in maintaining user flow on a website. Ensuring a clear and consistent layout, content, and messaging throughout the site allows users to find relevant information, understand the website’s purpose, and interact with the site effectively. Incorporating various forms of media, such as videos, images, and animations, can also enhance the user experience and keep users engaged.
Incorporating interactive elements in the design of a website can contribute significantly to user flow. Providing users with intuitive and responsive navigation, search functionality, and interactive forms or widgets can make the website more enjoyable and user-friendly. These features create an environment that fosters user interaction, encouraging them to stay on the website longer and explore its contents.
Finally, to achieve continuous improvement in website flow, maintaining clean and efficient code is essential. Ensuring websites remain up-to-date and error-free can significantly impact website performance. Regular code reviews and updates are necessary to fix any issues that may arise, resulting in a smoother user experience and improved user flow.
What Makes A Website Flow? – Final Thoughts
By focusing on design, website structure, user experience, and compelling content presentation, you can actively contribute to achieving website flow.
A website that maintains a smooth flow is likelier to captivate and retain visitors, leading to better conversion rates and increased user satisfaction.
Achieving an efficient website flow relies on understanding the target audience, focusing on conversion, and planning for future growth and updates. By taking these factors into account, businesses can create a website that successfully serves its purpose, engages its visitors, and helps achieve the desired outcomes.
Creating a website that focuses on the user experience journey ensures a smoother and more enjoyable experience for visitors. With an emphasis on understanding user motivations, designing efficient decision points, and utilising customer touchpoint maps, it is possible to create a website that flows seamlessly and effectively guides users towards their intended goals.
Ready to dive in? Contact the team at Chillybin to get your website in flow today.
Our expertise
Website Design
We mix creativity with UX thinking to design interfaces that feel seamless. Always responsive, always built around outcomes — leads, engagement, conversion.